|
The Power of Javascript®, Made Easy
ready to include open source libraries |
|
|---|---|
|
JavaScript (often shortened to JS) is a lightweight, interpreted, object-oriented language with first-class functions, most known as the scripting language for Web pages, but used in many non-browser environments as well such as node.js, Apache CouchDB or Worksheets.
It is a prototype-based, multi-paradigm scripting language that is dynamic, is type safe, and supports object-oriented, imperative, and functional programming styles. |
|
| The JavaScript standard is ECMAScript. You can get a complete but rather technical information visiting the ECMA website. | |
| Ask for external libraries. |
You can always remove unneeded replies with a classical swipe on the to-be-killed rows (worksheets remembers these values anyway)... 
|
| If you are not a programmer, you'll be glad to see how Worksheets has some facilities to use existing libraries, developed by others. | |
|
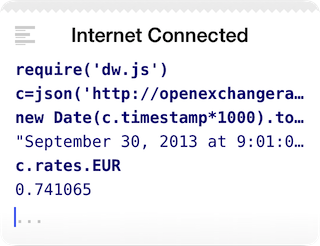
require('dw.js')
require('math.js') |
|
| The latter is probably one of the best thing that happened to Worksheets... this library is written by Jos de Jong, originally for use in a browser, or in Node.js. Visit the website of this wonder by clicking its logo. | |

|
|
|
You can use the math.js expression parser by just starting your queries on worksheets with a space : this will embed your request in a so called envelope, and sqrt(-4) will be interpreted as math.format(math.eval('sqrt(-4)')).
The envelope can always be reminded by entering just a space. Many other libraries designed for web browsers can be used, just by specifying the URL where it can be found on the Internet, as, for example, |
|
|
http://numericjs.com/numeric/lib/numeric-1.2.6.js
|
|
| If you want to work offline, just use the "require" syntax and specify the URL — the caching mechanism will work automatically. | |
|
require('numeric.js', 'http://numericjs.com/numeric/lib/numeric-1.2.6.js')
|
|
| Many libraries are defining one (or more) object(s) to be used and re-used. Here is a tip to avoid excessive typing : after loading the library, enter the name of the object ONCE, then, each time you need to access the object, just touch this unique row ! | |
| Edit your own code. | |
| If you are a programmer, or feel interested in programming, Worksheets will also let you create your own libraries ! Just enter require ('YOUR_FILE_HERE') then touch and hold the row to enter in the integrated code editor. | |
| Very practical information about Javascript is available on the Mozilla website. We recommend this guide. | |